
몇 개월 전부터 어쩌다보니 비건?! 이라는 새로운 사이드 프로젝트를 시작하게 되었다.
다들 직장인이시고(물론 나도 포함) 주말엔 뭐 개인적으로 할 일도 있을테니 너무 일정을 타이트하게 가져가지는 않기로 했다. 때문에 한 3개월 전부터 프로젝트 기획을 시작했지만 개발 작업을 본격적으로 하고 있지는 않다.
이전에 해본 사이드 프로젝트는 3명이서 같이 하긴 했지만 다 개발자들이었고 내 개인 프로젝트에 백엔드+인프라 부분을 지인이 도와준 느낌으로 같이 했던 거여서 솔직히 이번 프로젝트는 조금 더 기대되는 부분들이 많다.
이 프로젝트는 기획자 + 디자이너 + 웹 프론트엔드 개발자 + 앱(Android) 개발자가 모여 진행한다. 백엔드 개발자가 없는 부분이 조금 아쉽긴 하지만 내가 6개월 백엔드 경험을 살려 서버리스로 백엔드 서버를 구축해보기로 했다.
기획자와 디자이너가 있으니 개발자들이 개발새발로 한 기획이나 디자인보다는 당연히 훨씬 나은 서비스 기획 + 디자인이 나올 수 있을 거고, 웹 프론트엔드 개발자도 나를 포함해서 2명이 있으니 분업을 하면서 서로 더 관심이 가는 부분에 집중할 수도 있을거라 생각한다. 지금은 서비스 기획 및 요구사항, 와이어프레임 정도까지 나온 상태인데 역시 기획자와 디자이너가 따로 있어야한다...개발새발보다 훨씬 좋은 결과물이 나온 것 같아 너무 기대된다!

프로젝트 기획에 대한 내용을 간단하게 설명해보자면, MZ세대를 위한 비건 라이프사이클 서비스이다.
사용자가 비건에 관련된 정보(식당, 레시피 등등)를 제공받거나 공유할 수 있고, 서비스를 조금 더 재미있게 이용할 수 있도록 게임적인 요소도 몇 개 넣기로 했다. (자세히 설명하지는 않겠지만 서비스 자체가 게임처럼 세계관을 갖고 있다. 그래서 서비스 이름도 라노벨체로 지었다. Just TMI...)
뭐 서론은 이정도로 정리하고, 이 프로젝트를 하면서 개인적으로 새로 공부해보고 싶은 부분과 더 집중해서 파보고 싶은 부분을 한번 정리해보려 한다. 그동안 아 이거 해야지~ 하면서 생각만 하고 있었는데 딱 정리를 하고 넘어가는게 깔끔하고 좋을 것 같다. 사실 이것도 진즉에 정리했어야 하는건데...아직 프론트엔드는 개발 거의 시작 안했으니 괜찮다!
이번 프로젝트의 기술적 목표

1. 배포 파이프라인 구축
이번 프로젝트에서 꼭 CI/CD 파이프라인을 구축하여 자동 배포 및 테스트 자동화를 적용해보고 싶다. 사실 테스트 자동화까지는 할 수 있을지 잘 모르겠지만 배포 자동화는 이번에 꼭 적용해보고 싶다. 요즘 CI/CD 도구도 여러가지가 있다고 들었는데 이들을 비교해보고 사용할 툴을 선택할 예정이다.
사실...나는 지금까지 프론트엔드 배포를 제대로 해본적이 없다. (이미 다 세팅된 nginx에 정적 파일 갈아끼우는 정도만 해봤음) 때문에 이번에는 배포 파이프라인 구축에 집중해보고 싶었다...!!! 기회가 된다면 CDN, DNS 부분도 직접 세팅해보고 싶다. (Cloudfront + S3 + Route53 구성에 좀 관심있다. 잘 모르지만 관심은 있다.)
웹 프론트엔드는 Next.js를 사용해서 개발할 예정이라서 Vercel로 배포하는게 가장 베스트(난이도, 가격, 관리면에서)라고 듣기는 했지만 배포 파이프라인 구축이 당장 급한 건 아니라서 조금 더 조사해보고 결정하려고 한다. 절대 Cloudfront + S3 + Route53에 대한 미련을 버리지 못해서 그런 건 아니다.
2. AWS Lambda를 사용한 Serverless 구축
이 목표에 대한 이야기를 하려면 일단 프론트엔드 개발자인 내가 왜 백엔드 구축을 맡게 되었는지에 대한 백그라운드 설명이 필요하다.
위에서 이야기했다시피, 우리 프로젝트 구성원 중에는 백엔드 개발자가 없다. 이 부분 때문에 초반에 어디서 백엔드 개발자를 구해와야하지 않냐는 이야기를 했었는데 아는 사람들끼리 작게 하는 거니까 서버리스를 사용해서 우리가 구축해도 되지 않겠냐는 의견이 나왔다.
조잡한 백엔드 경력 (Spring 3~4개월, Node 6개월 정도...)이 있지만 지금은 프론트엔드 개발자로 살고있는 김모씨(네 접니다)는 사실 아직 백엔드 개발에 대한 약간의 아쉬움(?) 아련함(?) 같은게 조금 남아있었다... 서버리스에 대해 자세히는 아니지만 대충 프로비저닝 없이 코드만 써서 바로 올릴 수 있는 것 정도로 알고는 있었다.
아 이때가 기회구나 싶었다. 내 남은 백엔드에 대한 미련을 여기서 풀고가자라고 생각하며 내가 백엔드 구축을 하겠다고 자원했다. 솔직히 그때는 서버리스면 그래도 할만하지 않겠냐고 쫌 쉽게 생각했던 것 같다...뭐 그래서 나는 백엔드 구축을 맡게 되었고 이번 프로젝트에서 달성할 목표 중 하나가 서버리스 백엔드 구축이 되었다.
그럼 많고 많은 서버리스 플랫폼 중에서 왜 AWS를 사용해서 서버리스를 구축하게 되었을까?

처음에는 파이어베이스에서 제공하는 서비스(Firebase Cloud Function, RealTime DB)를 사용하려고 했다. 근데 알고보니 RealTime DB는 NoSQL 이었고 우리 서비스는 RDS를 사용하는게 더 좋은 구조라고 생각했기 때문에 RealTime DB를 쓸 수는 없었다.
그렇다면 내가 직접 DB를 구축해서 올리거나 다른 Managed 데이터베이스 서비스를 이용해야 했는데 이렇게 된거 AWS 기반으로 통일하자! 라고 그냥 결정을 내렸다. (GCP도 후보에 있긴 했는데 AWS가 더 많이 쓰이고 있기도 하고 관심이 더 가기도해서 AWS를 선택했다. 이번에는 제대로 비교해보고 선택하지는 못했지만 다음에 프로젝트 할 때는 서버리스 플랫폼들을 한번 비교해보면 좋을 것 같다.)
어쨌든 그렇게 AWS 기반의 서버리스 백엔드를 구축하게 되었다. 현재는 구축 작업을 진행하고 있다. 쉽지는 않았지만 차근차근 공부하며 재미있게 작업 중이다. 확실히 서버리스 서비스를 사용하는게 프로비저닝을 크게 신경쓰지 않아도 된다는 점에서 좋은 것 같다. (막 오토 스케일링 따로 세팅해주고...내가 막 설정해서 올렸다가 서버 터지는 것보다는 돈 쪼금 더 내고 서버리스 쓰는게 모두에게 좋지않나...라는 생각이다.)
3. Next.js 및 새로운 라이브러리 사용
요즘 프론트엔드 진영에서는 Next.js, Nuxt.js 같은 프레임워크가 굉장히 핫하다는 것은 알고 있었다. 다만, 지금 내가 다니는 회사에서는 Next.js를 사용하지 않고 신기술에 대해 잘 알지도 못하면서 무작정 트렌드니까 사용한다!라는 것에 대해 거부감이 조금 있었기 때문에 Next.js를 제대로 써본 적이 없었다.
하지만 트렌드는 트렌드인 이유가 있지 않겠는가! 요즘 Next.js의 SSG 기능을 사용해서 정적 블로그를 만드는 경우도 몇 번 보니 흥미가 생기기도 했고, 확실히 React를 사용할 때 발생하는 초기 렌더링 문제(js를 네트워크를 통해 받아서 실행한 후 DOM 요소를 만들어주기 때문에 처음에는 빈화면이 뜨는 문제)를 해결할 수 있는 부분은 좋겠다 싶긴 했다.
다른 프론트엔드 개발자 분도 Next.js를 사용하고 싶다고 이야기 하셔서 결국 이번 프로젝트에서 Next.js를 사용하게 되었다. Next.js에 대해서는 Pre-rendering 기능을 SSR과 SSG로 지원한다는 것과 Vercel과 궁합이 좋다?(Vercel에서 만들었으니 당연한 이야기겠지만..)는 정도만 알고 있다. 사용해보면서 새로 알게된 점이나 뭐 불편한 부분, 좋다고 생각되는 부분들을 정리해서 포스팅해보면 재미있을 것 같다!
Recoil과 react-query를 사용하는 것에 대한 기대감도 크다.
지금까지는 전역 상태관리 라이브러리로 Redux랑 MobX만 사용해봤다. 확실히 Redux는 사용하기도 어렵고 조금 무거운 라이브러리라고 느꼈고, MobX는 Redux를 경험한 후에 사용해서 그런가 나름 가볍다는 느낌을 받으면서 사용했던 것 같다. 요즘 Recoil이나 jotai 같은 도구가 가벼운 상태관리 키워드와 관련해 많이 보이는 것 같아서 궁금하기는 하다. Redux, MobX와 어떤 부분에서 차이점이 있는지 가볍게 한번 조사해봐야겠다.
react-query의 경우는 전부터 swr이나 react-query 중에 하나를 한번 써봐야지 라고 생각만 하다가 결국 이제와서야 써보는 라이브러리다. 데이터 캐싱도 해주고 동기화도 알아서 해준다고~? 서버 데이터를 많이 사용하는 웹에서는 Redux 같은 거 없이 저것만 써도 되겠네~ 라고 생각했던 게 벌써 1년 전이다... 사실 캐싱에 대해 잘 아는 편은 아니라서 이번 기회에 http 캐싱과 Polling에 대해서도 제대로 공부해보면 좋을 것 같다.
4. 지도 최적화
이 프로젝트에서 가장 먼저 개발할 메인 기능은 채식 식당 지도를 보여주는 것이다. 이전에 회사에서 지도 최적화 작업을 간단하게 진행해본적이 있었는데, 지도 렌더링 시간이 점점 줄어드는 것을 보면서 굉장히 뿌듯했다. 이번에도 마커 렌더링 최적화, 대용량 데이터 처리 방법(사실 그렇게까지 많지는 않을 거다..) 등을 고민해보면서 지도 최적화 작업 진행해볼 예정이다.
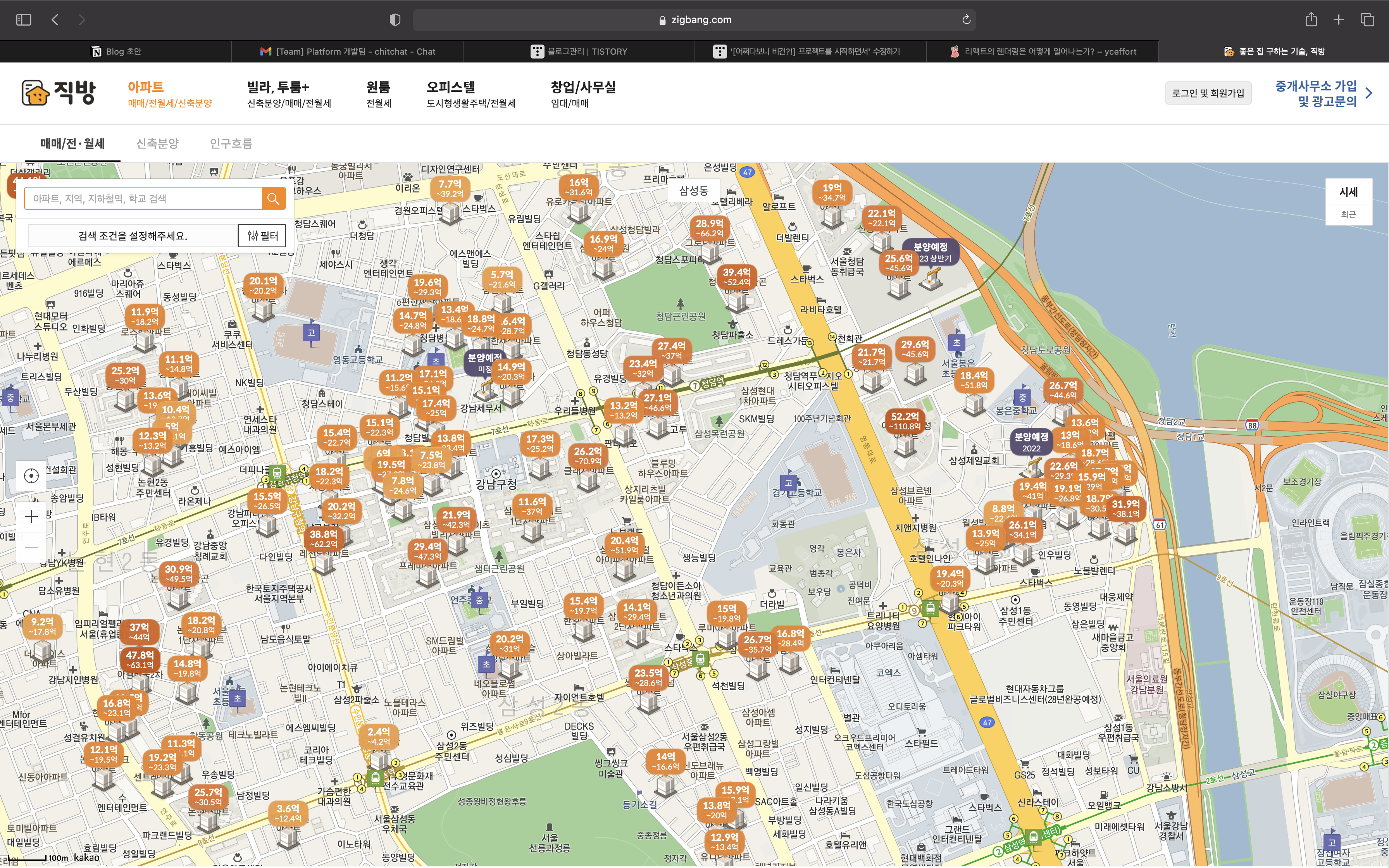
직방 웹 페이지가 지도 최적화가 굉장히 잘 되어있다. 거의 화면의 전체를 사용해서 지도에서 몇 십개의 마커를 한번에 표시하고 있는데 지도 이동 시 크게 버벅거리지도 않고 초기 로딩 시에도 마커를 빠르게 표시해주는게 신기하다. 직방 웹 페이지를 벤치마킹하면 너무 좋을 것 같다.

5. 반응형 웹
사용자가 웹 사이트에 접근할 수 있는 기기의 종류는 일반 스마트폰, 태블릿 PC, 노트북, 데스크탑 등 굉장히 여러가지가 있다. 웹 애플리케이션의 경우 다른 애플리케이션(데스크탑 앱, 모바일 앱 등등)에 비해 플랫폼의 영향을 적게 받기 때문에 기기의 종류가 더 다양하다고 생각한다.
12컬럼 그리드 방식을 사용한다고 하는데 개발 할 때 어떤 영향이 있는지 조사해보면 좋을 듯
6. 기타 다른 것들
- 디자인 시스템 (UI 라이브러리를 사용하지 않고 직접 컴포넌트를 개발할 예정)
- Storybook을 사용한 컴포넌트 문서화 및 테스트
- 프론트엔드 테스팅 (jest, react-testing-library, cypress)
- 여러가지 CSS 애니메이션
어쩌다보니 비건?! 프로젝트에 대해서는 새로 공부한 내용들이나 재미있었던 포인트 등 여러가지 주제로 계속 글을 써볼 예정입니다. 이 글을 누가 읽을지는 모르겠지만 만약 있다면 많관부 해주시고...^^ 더 재미있는 포스팅으로 다음에 찾아뵙겠습니다~ 다들 즐코딩해요^^ (찡긋

'프로젝트' 카테고리의 다른 글
| [어쩌다보니 비건?!] 프로젝트 2022 회고 (0) | 2023.01.12 |
|---|
![[어쩌다보니 비건?!] 프로젝트를 시작하면서](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbLWl1b%2FbtrLjjzOoKp%2FwvXAG41mT26AFJXnzkdqI0%2Fimg.jpg)